Проектирование, Размышления по ходу дела, 10 февраля 2014
За последнюю неделю побывал на нескольких сайтах, которым явно не хватало адаптивной верстки. Причем самое очевидное использование адаптивной верстки – это мобильные версии сайтов. Именно они наиболее нуждаются в адаптивном подходе.
Адаптивная верстка вещь прикольная, полезная, модная и сложная. Много причин ее избегать. Например, я избегаю «модных» вещей и стараюсь избегать «сложных». Но, тем не менее, есть несколько серьезных причин использовать адаптивную верстку. Сейчас, попробую показать только две из них (причем достаточно плохие). Специально на них остановил свой выбор, потому что они хорошо демонстрируют, что понимания нашей целевой аудитории и ее поведения может дать нам понять, каким должен быть интерфейс.
Про Wargaming
Первая пример очень простой: Недавно телеканал канал РБК был завален рекламой от Варгейминг их новой игры World of Warplanes. Реклама в итоге скорее дорогая, но и продукт довольно давно разрабатывался. Вот только непонятно, почему при этом не сделать адаптивную версию сайта, что я смог его нормально на мобильном телефоне просмотреть.

Сайт worldofwarplanes.ru скорее можно рассматривать, как вторичный инструмент информирования. Трудно представить, что у UX и дизайна стояла задача привлечь кого-то таким сайтом. Прямо вижу лозунг: «Пусть качают, а там уже у нас все хорошо!»
Наверное, есть много причин, почему так не сделали. Может быть, даже специально так сделали, чтобы человек пользовался компьютером, но не смартфоном. Но что-то мне подсказывает, что на адаптивную версию просто подзабили. Не знаю, как это может сказаться на доходах компании. Быть может они просто не дозаработали 0,1% в следующем году от новых пользователей. Правда, с учетом их аудитории и оборота в $372 млн. , такой минимальный процент может вылиться в хороший причину все-таки сделать адаптивную версию.
Про сайт Олимпиады в Сочи
Сразу оговорюсь – это не камень в огород олимпиады. Просто пример оказался довольно типичным.
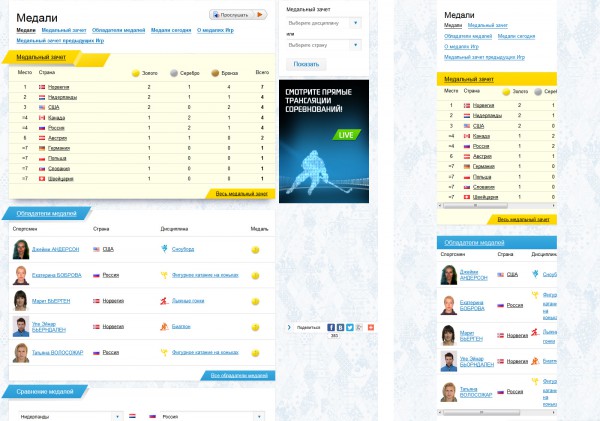
Сайт, который в априори, будет одним из самых посещаемых на протяжении нескольких олимпийских недель. Его бюджет… предположим, что достаточный, но, вероятно, сверх достаточный, как и все в российской олимпиаде. В результате разработчики сделали мобильную версию сайта, что вполне разумно для такого проекта. Только лучше было бы ее сделать адаптивной.

Показательный пример страницы, когда в мобильной версии используется контент физически не помещающийся на странице.
Если в первом примере разработчики игнорируют пользователя и его желание не отрываясь от дивана получить новые впечатления, то в примере с олимпийским сайтом, не учли поток контента.
Сделав мобильную версию сайта, скорее всего, забыли, что будет при использовании реального материала. Осмелюсь предположить, что когда разработчики увидели (если конечно это произошло), что реальный контент не влезает на страницы, то ничего другого не оставалось, как сделать затычки.
А основой всему послужила недопонимание, что нужно создать правила формирования контента, которые смогут отличаться для мобильной версии и для стандартной версии.
Ну и что в итоге: на обе версии сайта вываливаются одни и те же блоки таблиц, которые, понятное дело, на смартфоне нормально не отображаются.
В принципе, если сразу бы разработка строилась на адаптивном принципе, с использованием нормальной адаптивной верстки на Foundation или Bootstrap, то подобной ситуации можно было бы избежать, даже в ситуации, когда контентная проблема обнаруживается слишком поздно.
Ну и подытожим…
Как всегда проблему сайтам несут пользователи. Они ведут себя не логично, совершенно не так, как разработчики хотели бы, и еще претендуют на вовлеченность, доступность материала, да и вообще на все претендуют.
Так уж сложилось, что о Customer Journey у нас говорят в основном на конференциях, а задачи UX специалиста сводится к перемещению кнопочек и оправданию этих действий через тесты. В то время, как делегирование полномочий и придание UX больше значимости могло бы улучшить качество конечных продуктов, потому что именно в этой области сконцентрированы инструменты и методики способные на это.
sochi2014 wargaming worldofwarplanes адаптивный дизайн
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.